How to navigate this seemingly complex world of tech as an absolute beginner?
This post is aimed at helping those people who are thinking of entering the world of tech and start a career as a software developer, but are too overwhelmed by the information available to them and finding it hard where to start.
We will be taking a 10,000 feet view of the world of tech and various career paths you can explore as a beginner. And while doing so, we will answer some of the questions like
- What are programming languages and which one to learn?
- What's web development?
- What's a web server?
- What's cloud?
- What's HTML, CSS and JavaScript?
- What's Python?
- What's front-end, back-end and full-stack?
- What are frameworks?
- What's Artificial Intelligence and Machine Learning?
- What are databases?
If you feel overwhelmed already, don't worry. I have over-simplified things to help you get started. Once you dive deeper into any of these questions, there's a lot of learn but think of this article as a starting point. The intent of this post is to provide substantial information to help you get started without overwhelming you as a beginner. So, if you feel like something in this post is too complex and difficult to grasp, feel free to let me know. I would like to update this post based on feedback to make it as beginner friendly as possible.
So, first things first
What are programming languages and which one to learn?
Being a software developer is all about talking to machines in a language they understand. Different types of languages serve different purpose. For example,
Markup language like HTML
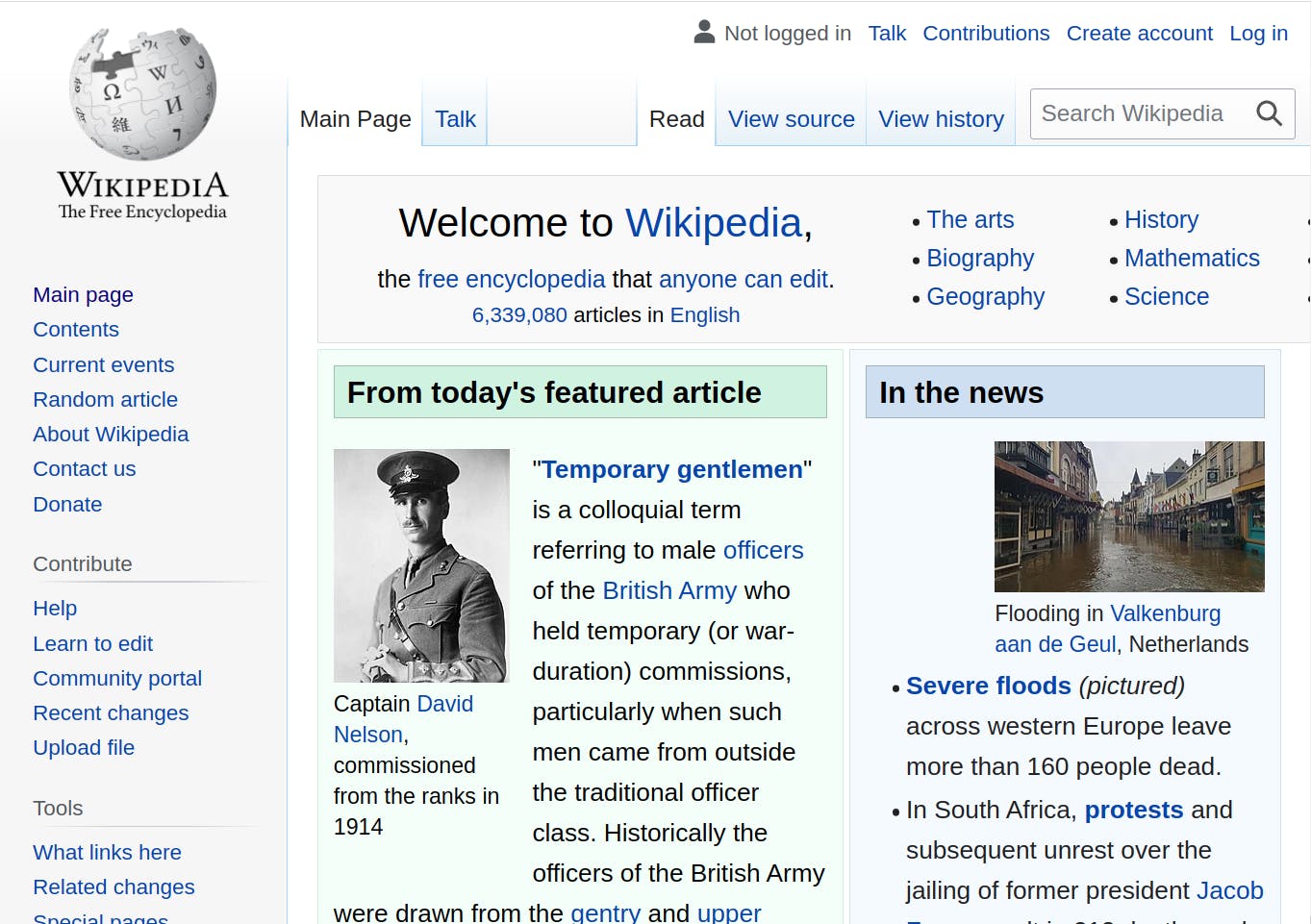
HTML allows you to define the structure of a web page. What does it mean? Let's take an example of Wikipedia. When you visit wikipedia.org, you can see a page like this:

If you see the structure of the page, there is a sidebar on the left which includes links like "Main page", "Contents", "Current events", etc. There is a top navigation bar as well with tabs like "Main page", "Talk", "Read", "View source", "View history" and a search bar.
Below that there is main content section which is further divided into blocks like "Welcome to Wikipedia", "From today's featured article" and "In the news". All of this information about the structure of this web page is defined using a markup language called HTML which stands for Hyper Text Markup Language. To get a feel of it and play around, you can visit w3schools
That covers the introduction to markup language. Another type of language is
Style sheet language like CSS (Cascading style sheet)
Now we know that using HTML, we can structure a web page. But things like controlling the presentation of a web page, for example:
- What should be the width of our sidebar element?
- What should be the background color of our "In the news" and "From today's featured article" be?
- What should be the color, font size of headings, paragraphs, links, etc.?
All of this information and a lot of other information is controlled via CSS. You can also create complex graphics and animations using CSS as well but that's very advanced level stuff. As beginners, we'll only need to use it for controlling the basic stuff. To get a feel of it and play around, you can visit w3schools
So far, we covered one markup language and one style sheet language. There are other markup languages other than HTML and there are other style sheet languages other than CSS, but for web development, HTML and CSS are the only markup and style sheet languages you'll ever need to learn.
Next, we will cover programming languages
Programming languages like (JavaScript, Python, C#, Go, Java, PHP, etc.)
These languages allow you to run logical computations. For example, when you try logging into to a site, for example Twitter, when you fill your email address and password on a webpage and click the "Log in" button, your browser sends a request to Twitter's server. On the server, there is a computer program which checks your credentials, looks up the credentials in Twitter's database, checks if the password you provided is correct or not and then returns success/failure response back to the browser. Once you are logged in, your browser sends another request to fetch your tweets, notifications, etc and this calls another computer program on Twitter's servers which fetches this information from their database based on your user id and returns the same back to the browser. All of this interaction happening between your browser and the server is written using programming languages. There is code written on the browser side as well as server side. Some of the code that executes on browser:
- Sending of the request to server with user credentials when login button is clicked
- Sending of the request to server to fetch user's tweets/notifications, etc
- Sending a request to the server to like a tweet or post a comment
- Tracking user behavior like scrolling, clicking, etc.
All of this code that executes on the browser is written in a programming language called JavaScript (Don't confuse it with another, completely different programming language called Java. There is no similarity between Java and JavaScript except their names). Browsers can only execute JavaScript code and not any other programming language code. So, if you want to become a front-end developer, which means a software developer responsible for
- Structuring the layout of a web-page (using HTML)
- Defining the presentation of the web-page (using CSS)
- And writing logic for interactions on a web page (using JavaScript)
Then the above three languages are something you'll need to learn. The sequence in which you choose to learn above languages is up to you. You may start with HTML then learn CSS and then dive into JavaScript. Or you can start directly with JavaScript core language and then learn HTML and CSS and then learn how to use JavaScript for browser based interactions. There is no right or wrong approach to learn these 3 languages but know that you will need to learn all 3 in order to become a front-end developer. To be employable as a front-end developer, you will need to expand your knowledge further by learning a framework like Vue, React, Angular, Svelte, etc. Will will cover these frameworks later in this article. But for now, you need to know that HTML, CSS and JavaScript are necessary skills for a front-end developer. Sorry for being repetitive.
So, we know that browsers can only execute JavaScript language. However, there is no such restriction when our code does not have to execute on a browser.
When we have to run some piece of code that does not need to run on a web browser, we have a lot of freedom to choose from the various programming languages available. For example, the operating system you are using like Windows, Linux or Mac is a collection of computer programs written in some programming language. The web browser itself is also a collection of various computer programs written in some programming languages. Every software you use is a collection of computer programs written in a programming language. Theoretically, anything you can do in one programming language can also be done in any other programming language. However, practically, some languages are better suited for certain tasks than others, due to various factors like:
- ease of use
- performance
- tools and community built around that language
You might have already heard this or read this before but let me re-iterate that:
Learning one programming language makes it relatively easier to learn another programming language
So, if you know C#, learning other languages like Python, JavaScript, Java, Go, etc. becomes relatively easier.
But which one to choose first?
It depends on which career path you want to pursue? Of course if you are an absolute beginner, you most probably don't know which career path you want to choose. So, I'll share some of the popular career paths and how they influence which languages to learn. Before I do that, however, I would like to make a suggestion if you don't want to decide which career path to pursue at this point of your journey. If you're an absolute beginner who wants to learn programming, I would recommend starting with Python. In my opinion, it is the most beginner friendly language, has a huge community and can be used in various domains, especially in the field of data science. Having said that, if you want to choose the programming language to learn based on a career path, here are some of the popular career paths you can explore in tech.
Front-end engineer
We've already talked about this path earlier and we know that in order to become a front-end engineer one must learn HTML, CSS and JavaScript and then learn some of the popular frameworks like Vue, React, Angular, Svelte, etc.
But, what is a framework?
Think of it like a collection of programs written by someone else that you can include in your project to simplify the process of building your web application. The term web application is used interchangeably with the term website. A framework provides you with some abstractions on top of the programming language. As an over-simplification, you may think of a framework as a new language in itself but technically a framework is not a new language. Usually the way framework helps is by allowing you to write less code to accomplish something than you would have to if you were not using a framework. It also, makes you worry about less stuff by automatically taking care of a lot of things out of the box. You don't have to learn every framework mentioned above. Any of the ones I mentioned above will do. I would advise you to do some re-search regarding the job market in your location to see which of these frameworks is in demand. Personally, I liked both React and Vue with more inclination towards Vue because I found it relatively easier to learn. I haven't tried Svelte yet but I've heard good things about it. Whichever framework you pick, I would suggest you stick with it and build something using it before jumping on to learn another framework.
In order to be a good software developer, you need to build things. This is the fastest way to learn. See a tutorial, build something using what you've learned. If you don't apply your knowledge, it will diminish within days or weeks. By building something, whatever you learn will stick for a very long time
These frameworks that we talked about earlier are all JavaScript frameworks. There are frameworks for CSS as well, Bootstrap being probably the most popular one. There are others like Tailwind, Foundation, etc. but I don't know much about them and once you gain some basic CSS skills and if you feel like becoming CSS expert is what you want to do, you may explore those frameworks and choose whichever you like.
Mobile app developers
Mobile app development is another very popular career path that a lot of engineers pursue. The world of mobile app development is very vast but mobile apps can be broadly classified into two categories:
- Native apps
- Hybrid apps
Native apps are written in languages specific to the platform they run on. For example, for iOS, native apps are written in a programming language called Swift. So, if you wish to become an iOS app developer, Swift is the programming language you'll need to learn. For Android, the native mobile apps are written in Java (not JavaScript). So, if you want to become an android developer, you'll need to learn Java. Do note however that for an absolute beginner, learning Java or Swift can be quite challenging so don't be discouraged if you find it very difficult in the beginning.
Hybrid apps on the other hand are web apps. They're created using frameworks like React-Native, Vue-Native, NativeScript, Ionic, etc. These are like normal web application that you create using HTML, CSS and JavaScript but they can be packaged into mobile applications that can be installed on both iOS and android. So, this career path has a lot of overlap with that of a front-end web developer.
Backend engineer
When we talk about backend engineer, we usually refer to the people who write server side code that interacts with the website. Taking our earlier example of Twitter, the code that validates the user's credential on the server side and the code that fetches user's information like their tweets, notifications, like, etc from the database is written by a backend engineer. This code executes on server side. But, what is a server?
As an over-simplification, think of it as a computer program running on a BIG computer located in a secure location.
The code written on the client side (running in a browser) interacts with this computer program on the server by making network requests. So, if your internet connection is down, the browser code cannot interact with the server and your interaction with the web site breaks. These network requests between the client and server follow a specific protocol for communication called HTTP which stands for Hyper Text Transfer Protocol. The HTTP protocol dictates a set of rules that must be followed by the client and server to communicate with each other. The code running in the browser sends requests to the server and the server returns response. These requests and responses are messages that must be in a specific format and this format is dictated by the HTTP protocol. For example, in order to fetch user's notifications, the browser code will make an HTTP request like this:
GET /user/notifications
This is just an oversimplified example of what a request could be and not the actual request being sent in the Twitter web application. Also, this is one small portion a request to give you an idea of how HTTP requests are identified by their verbs like "GET", "POST", "PUT", etc. and the URL which is /user/notifications in this case
For posting a tweet, the browser code would send some request like (again, this is just a hypothetical example and not at all the actual representation of the Twitter web app)
POST /tweets
{
"content": "I just wrote my first blog on HashNode"
}
Usually, when we have to perform a write operation (anything that modifies some data in the database), for example, creating a tweet, liking a tweet, etc, we use a POST request and when we have to perform a read operation, like fetching notifications, followers, etc. we use a GET request. This is not enforced and you could use GET or POST any way you like but in general, we do it this way. There are other verbs like PUT, PATCH, DELETE as well but we won't go into the details of those in this article.
POST requests usually have request body associated with them. In the above example, the request body is enclosed in curly braces {}. This kind of representation of data is called JSON (stands for JavaScript Object Notation) and it is a very popular way of sending data between client and server.
So, now that we we know that the client code sends HTTP request to communicate with the server, let's talk about how the server code handles these requests.
On the server side, we need to write handlers for these HTTP requests. So, it's like:
Perform a certain action when we receive a GET request on the url /notifications. The HTTP requests also contain a lot of other information about user session, browser, etc which helps the server code identify where the request is coming from and which user is requesting this information.
These HTTP request handlers in the server code which provide sort of an interface between the client and server, are called API (Application Programming Interface). In these request handlers, a lot of stuff can happen like
- authorization logic to check if the user is authorized to make this request
- reading from/writing to a database
- running some sort of a computation
- calling another external service
- and there are many other possibilities
This code can be written in any programming language. Some of the popular choices are:
- JavaScript
- TypeScript
- Python
- C#
- Go
- Java
- PHP
There are other languages as well which can be used and I've only listed the popular ones that I could recall. But learning a language is often not sufficient for becoming a backend engineer. One needs to have a good understanding of databases as well.
What is a database you may ask?
In very simple terms, it is a software that allows you to store and retrieve data in efficient manner. Take an example of your cellphone's phonebook app. The phonebook app maintains it's own internal database in which it stores all the contacts with phone numbers, first name, last name, social media profile information, etc and allows you to search through the contacts in an efficient manner. Real world databases can be very complex, containing information about various entities. For example, if you were to build a Twitter clone, you would need to store information about users, their tweets, likes, followers, people they follow, bookmarks, lists, etc. A database management system (DBMS) allows us to store and retrieve such inter-connected information in an efficient manner. DBMS can be broadly classified into two categories:
Relational database management systems (RDBMS). These are databases where information about different entities is stored in different tables. For example, say we use a users table to store all the users, a tweets table to store all the tweets, a notifications table to store all the notifications. And these tables have references between each other. For example, the tweet table can contain a user id column which is a reference to the users table. Interaction with RDBMS (storing, retrieval of data, creation and modification of tables, etc) is supported through another programming language called Structured Query Language (SQL, also pronounced as Sequel). SQL is very different from other programming languages we've discussed earlier for example Python, Java, C#, JavaScript, etc. Some find it easy, some find it hard but as a backend developer, it is an essential skill to have and good SQL knowledge helps you write efficient code.
Non relational databases (also called NoSQL databases). The challenge with many relational databases is that it becomes expensive to scale them up when data grows (think of Terabytes of data). In order to solve this problem, many NoSQL databases came into existence. Some of the examples are MongoDB, Redis, Aerospike, Cassandra, CouchDB, Elasticsearch, DynamoDB, Neo4j. These databases don't support SQL and have either their own domain specific language or provide drivers in various programming languages to interact with them. Which ones to use depends purely on the type of problem you're trying to solve and we won't be going into the specifics of each. Also, which one to learn purely depends on the type of jobs you're applying for. But if you want to start on a career path of a backend developer, I would recommend starting with learning a programming language for writing backend code along with SQL for interacting with relational DBMS.
We've talked about front-end developer responsible for building the browser side of a web application and back-end developer responsible for building the server side of a web application. For small scale startups, it's often economical to hire engineers who know both of these worlds and can wear many hats depending on the need. There is a term for such web developers and it's called a "Full-stack developer". Most of the full stack developers start with one end of the stack (back-end or front-end) and gradually acquire the skills for the other end.
For example, someone may start with learning HTML, CSS and JavaScript to become front-end engineer and then since JavaScript can also be used in backend (using Nodejs), they may explore that territory, learn about databases, caching and other programming concept to become full stack developer.
In my case, it was the opposite. I spent first 4 years of my career interacting with databases, writing complex SQL code. Then I ventured into the world of backend API development using JavaScript (Nodejs) and gradually learned VueJS (since I already knew JavaScript) and then HTML and CSS. During all these years, I also learned other languages like Python, Go and C# and frontend frameworks like React which helped me become more resourceful as a full stack developer.
So, there is no right or wrong path. Pick whatever interests you and gradually expand further over time.
So far, we've discussed the career paths primarily related to web development and mobile app development. The world of tech is a lot more vast than that. Let's talk about some other popular career paths
Data Scientist
This is a career path which has grown significantly in popularity over the last decade (2010 - 2020) and most probably will continue to grow for at least another decade. But what do these people do?
In the technology world, data is everything because it gives the companies an insight into the minds of it's customers. Companies collect massive amount of data about their customers. Taking example of Twitter, all your interactions are captured like what kind of tweets you like or engage with more often, what kind of tweets you re-tweet, your scrolling behavior, your browsing behavior, etc. All of this data is then used by companies to customize their platform as per your profile. For example, Twitter showing you more of the tweets that you're likely to engage with, YouTube showing you more of the videos based on your past behavior, Netflix showing you movie recommendations based on your watch history, etc.
All the analysis that goes behind generating such recommendations is the job of a data scientist. They run algorithms on large volumes of data to generate such outcomes. These algorithms involve mathematics and statistics. Domains like "machine learning" and "artificial intelligence" are a part of the data science world.
Customization of a platform based on user's preferences is just one of the applications of data driven decision making. There are a ton of other applications. For example, credit card companies analyzing their customer's spending patterns to identify customers that are likely to commit a fraud or customers that are likely to default on their payments. Identifying such customers allows a company to mitigate risk proactively.
If it sounds exciting, it is! And if you wish to start on this path, learning Python is highly recommended as the starting point due to a wide range of tools and a huge community of data science built around it. Apart from that, learning SQL is also recommended.
DevOps Engineers or Cloud Engineers
This is another field that has grown in popularity over the last decade. Earlier we talked about various aspects of web development like creating the front-end application using HTML, CSS and JavaScript and creating the back-end APIs using one of the various programming languages. When you are building these applications, you would work on your own computers or laptops and test everything on your laptop or computer. Once you've tested it and feel confident that it is ready to be shipped and shared with the rest of the world, you will need to deploy it to the web. All the devices on the internet have an address called an IP address. It looks like this: "52.145.234.98" (four number separated by dots. Each of these numbers can be between 0 - 255). These addresses are called IPv4 addresses. There is another class of addresses called IPv6 addresses but we don't need to get into the details of that. You need to know that devices on the internet (like your laptop) have an IP address and other devices can reach out to you using this address.
Now technically, you can host your website on your machine and ask others to type your IP address on their web browsers and they should be able to see your website. You will need to have a static IP address for this to work. You can read more about static and dynamic IP addresses here. You can also purchase a domain from any of the domain registrars like Namecheap, GoDaddy, etc. and map that domain to your IP address. For example, let's say your static IP address is 52.145.234.98 and you purchase a domain name (mysupercooldomain.com) and configure it to map to your IP address. Then, if someone types mysupercooldomain.com on their web browser, they should see your website if your website is up and running on your laptop. While it is possible to host your website from your own laptop, it is not practical to do so. Because once you shutdown your laptop, your website will be unavailable. Also, as more and more users use your website, it will increase the load on your laptop and slow it down. In a real world scenario, we need our application to be resilient to such failures. Companies like Amazon, Google and Microsoft provide us the option of deploying our applications on their infrastructure. Amazon offers Amazon Web Services (AWS), Google offers Google Cloud Platform (GCP) and Microsoft offers Microsoft Azure. These companies have massive data centers which are bigger than a football field and contain a lot of computers. These data centers are also commonly referred to as "the cloud" (and this has got nothing to do with actual clouds responsible for rain :D).
As a funny aside, I would like to share this video
Again as an oversimplification, using these cloud offerings like AWS, GCP or Azure, we can deploy our applications on one of those computers and pay for the size of the computer we use. Big corporations often have their own data centers and don't require to rely on these cloud providers to deploy their applications. However, startups and smaller organizations benefit greatly from these cloud providers like AWS, GCP, Azure etc since they don't have to be concerned about provisioning of the infrastructure for their application and can easily scale up/down based on their requirements and budget.
The job of a DevOps engineer or a cloud engineer is to take your application and deploy it on one of these cloud providers. They're responsible for setting up the architecture to ensure our application is resilient to failures and can scale up with rising traffic. These engineers often have solid understanding of engineering principles, strong knowledge of distributed computing and expertise with one or more of various cloud providers like AWS, GCP, Azure, etc. They're also proficient with the usage of command line (terminal on Linux and Mac and PowerShell on Windows).
As a beginner, starting with this path can be challenging and quite overwhelming. But if you want to start, I would recommend getting comfortable with the command line (preferably Linux or Mac terminal) and starting with beginner level YouTube videos or Udemy course on either of the cloud providers (preferably AWS).
Conclusion
The world of tech is very vast and we've only scratched the surface. But I hope that this post helped you understand what kind of work various software developers do. There are a lot of other roles as well like a system administrator (SysAdmin), database engineer, database administrator, network engineer, etc. and a lot more specialized roles that I haven't mentioned in this post. But I hope that after reading through this post, you feel a little less overwhelmed to explore the world of tech as a beginner.
If this post helped you, share it so that it can help other beginners as well. And if you feel I should change something to improve it, let me know. Since it is aimed at beginners, my intent is to make it as beginner friendly as possible and that can be accomplished only when more and more beginners provide some constructive feedback on improving this post.
Having said that, I wish you all the best on your journey ahead :-)